不過在新的版本 NGUI 設定簡單多了。
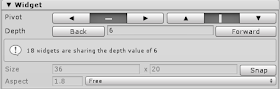
相同的是 NGUI 的基本物件中,例如 Sprite 、Label 他們都會附加一個 UIWidget
這個 UIWidget 就是用來設定 UI 的圖層
這個 Depth 就是用來排序 UI 的顯示順序
但還是有幾個提他的規則需要注意
1. 同 Panel,同 Atlas 時,顯示只受 Depth 影響,此時不被 z 軸控制
從這張圖左邊可以看出白色圖片的Z軸是比較靠近 Camera ,
右邊卻是表現很不自然的黑色圖片後蓋前的狀況發生。
右邊卻是表現很不自然的黑色圖片後蓋前的狀況發生。
2. 不同 Panel 時,由 Panel 的 Depth 影響,此時不被 z 軸控制也不被 Widget 的 Depth 控制
同上,雖然黑色圖片Z軸在前,可是白色圖片卻先顯示。
3. 不同 Camera 時,則由 Camera 的 Depth 影響,此時不受 z 軸跟其他 Depth 控制
綜合以上幾點特性看來,可看出決定排序的優先順序
# Camera Depth > Panel Depth > UIWidget Depth 。
不過還是有個例外...就是3D物件跟UI使用同一個 Camera 時還是會受 Z 軸影響的。






沒有留言:
張貼留言